Tag Plugins Plus 外挂标签
本文根据Akilarの糖果屋Tag Plugins Plus修改而来,根据自己所需修改部分内容并增加主题自带外挂标签Tag Plugins用法,转载请注明原作者出处。
若您在使用本帖教程后,发现样式无法完全还原,请重点排查您的其余第三方魔改css样式,例如css中是否存在.circle、.square等易重class名。
安装插件,在博客根目录[Blogroot]下打开终端,运行以下指令:
1 | npm install hexo-butterfly-tag-plugins-plus --save |
考虑到hexo自带的markdown渲染插件hexo-renderer-marked与外挂标签语法的兼容性较差,建议您将其替换成hexo-renderer-kramed或者@upupming/hexo-renderer-markdown-it-plus,你自己有其他适合的也行。
1 | npm uninstall hexo-renderer-marked --save |
添加配置信息,以下为写法示例
在站点配置文件_config.yml或者主题配置文件_config.butterfly.yml中添加
1 | # tag-plugins-plus |
参数释义
| 参数 | 备选值/类型 | 释义 |
|---|---|---|
| enable | true/false | 【必选】控制开关 |
| priority | number | 【可选】过滤器优先级,数值越小,执行越早,默认为10,选填 |
| issues | true/false | 【可选】issues标签控制开关,默认为false |
| CDN.anima | URL | 【可选】动画标签anima的依赖 |
| CDN.jquery | URL | 【可选】issues标签依赖 |
| CDN.issues | URL | 【可选】issues标签依赖 |
| CDN.iconfont | URL | 【可选】iconfont标签symbol样式引入 |
| CDN.carousel | URL | 【可选】carousel旋转相册标签鼠标拖动依赖 |
- 下载资源文件
- 将下载的
Tag_Plugins.zip解压得到butterfly文件夹。 - 将
butterfly文件夹复制到[Blogroot]\themes\目录下,覆盖当前的butterfly主题文件夹,提示重复则选择替换。(如果担心覆盖自己的其他魔改内容,可以根据静态文件内容自主比对修改) - 修改
[Blogroot]\_config.butterfly.yml的inject配置项,添加CDN依赖项。由于issues写入timeline和site-card标签要用到jquery,请务必根据注释指示的版本决定是否添加。
1 | inject: |
考虑到hexo自带的markdown渲染插件hexo-renderer-marked与外挂标签语法的兼容性较差,建议您将其替换成hexo-renderer-kramed或者@upupming/hexo-renderer-markdown-it-plus,这里提供更换为hexo-renderer-kramed的方法,如果你之前没有更换过渲染器,直接按照下面的命令来执行就可以。
1 | npm uninstall hexo-renderer-marked --save |
行内文本样式 text
1 | {% u 文本内容 %} |
- 带 下划线 的文本
- 带
着重号 的文本 - 带
波浪线 的文本 - 带
删除线的文本 - 键盘样式的文本 command + D
- 密码样式的文本:
这里没有验证码
1 | 1. 带 {% u 下划线 %} 的文本 |
行内文本 span
1 | {% span 样式参数(参数以空格划分), 文本内容 %} |
- 字体: logo, code
- 颜色: red,yellow,green,cyan,blue,gray
- 大小: small, h4, h3, h2, h1, large, huge, ultra
- 对齐方向: left, center, right
- 彩色文字
在一段话中方便插入各种颜色的标签,包括:红色、黄色、绿色、青色、蓝色、灰色。 - 超大号文字
文档「开始」页面中的标题部分就是超大号文字。
Volantis
A Wonderful Theme for Hexo
1 | - 彩色文字 |
段落文本 p
1 | {% p 样式参数(参数以空格划分), 文本内容 %} |
- 字体: logo, code
- 颜色: red,yellow,green,cyan,blue,gray
- 大小: small, h4, h3, h2, h1, large, huge, ultra
- 对齐方向: left, center, right
- 彩色文字
在一段话中方便插入各种颜色的标签,包括:红色
、黄色
、绿色
、青色
、蓝色
、灰色
。 - 超大号文字
文档「开始」页面中的标题部分就是超大号文字。
Volantis
A Wonderful Theme for Hexo
1 | - 彩色文字 |
隐藏区块 tag-hide
此功能仅在主题2.2.0版本以上提供
请注意,tag-hide内的标签外挂content内都不建议有h1 - h6 等标题。因为Toc会把隐藏内容标题也显示出来,而且当滚动屏幕时,如果隐藏内容没有显示出来,会导致Toc的滚动出现异常。
lnline
1 | {% hideInline content,display,bg,color %} |
inline 在文本里面添加按钮隐藏内容,只限文字。
(content不能包含英文逗号,可用‚)
- content: 文本内容
- display: 按钮显示的文字(可选)
- bg: 按钮的背景颜色(可选)
- color: 按钮文字的颜色(可选)
哪个英文字母最酷?
门里站着一个人?
1 | 哪个英文字母最酷? {% hideInline 因为西装裤(C装酷),查看答案,#FF7242,#fff %} |
Block
1 | {% hideBlock display,bg,color %} |
block独立的block隐藏内容,可以隐藏很多内容,包括图片,代码块等等。
(display 不能包含英文逗号,可用‚)
- content: 文本内容
- display: 按钮显示的文字(可选)
- bg: 按钮的背景颜色(可选)
- color: 按钮文字的颜色(可选)
1 | {% hideBlock 看不见我 %} |
Toggle
关于这个功能其实后面有更好看的样式折叠框 folding
1 | {% hideToggle display,bg,color %} |
此功能2.3.0以上支持
如果你需要展示的内容太多,可以把它隐藏在收缩框里,需要时再把它展开。
(display 不能包含英文逗号,可用‚)
- content: 文本内容
- display: 按钮显示的文字(可选)
- bg: 按钮的背景颜色(可选)
- color: 按钮文字的颜色(可选)
点击展开
略略略略略~
1 | {% hideToggle 点击展开 %} |
图表 mermaid
mermaid标签不允许嵌套于一些隐藏属性的标签外挂,例如: tag-hide内的标签外挂和tabs标签外挂,这会导致mermaid图示无法正常显示,使用时请留意。
请不要压缩html代码,不然会导致mermaid显示异常。
1 | {% mermaid %} |
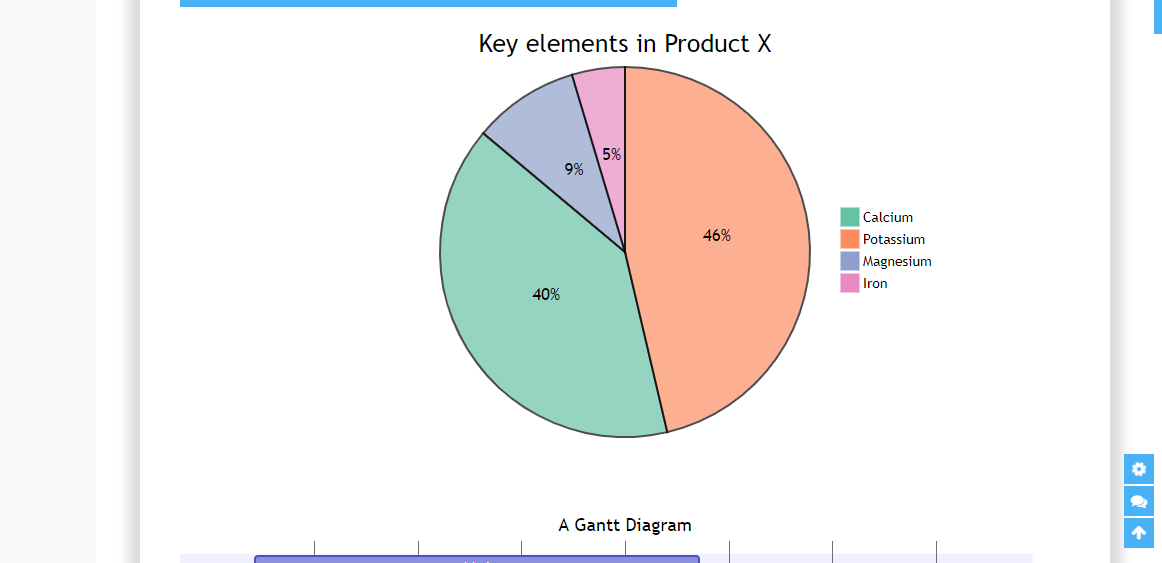
使用mermaid标籤可以绘製Flowchart(流程图)、Sequence diagram(时序图 )、Class Diagram(类别图)、State Diagram(状态图)、Gantt(甘特图)和Pie Chart(圆形图),具体可以查看mermaid文档。
修改主题配置文件
1 | mermaid: |

1 | {% mermaid %} |
高亮 label
主题3.7.5 及以上版本适用
1 | {% label text color %} |
- text: 文字
- color: 【可选】背景颜色,默认为 default(default/blue/pink/red/purple/orange/green)
臣亮言:先帝 创业未半,而中道崩殂 。今天下三分,益州疲敝 ,此诚危急存亡之秋 也!然侍衞之臣,不懈于内;忠志之士 ,忘身于外者,盖追先帝之殊遇,欲报之于陛下也。诚宜开张圣听,以光先帝遗德,恢弘志士之气;不宜妄自菲薄,引喻失义,以塞忠谏之路也。
宫中、府中,俱为一体;陟罚臧否,不宜异同。若有作奸 、犯科 ,及为忠善者,宜付有司,论其刑赏,以昭陛下平明之治;不宜偏私,使内外异法也。
1 | 臣亮言:{% label 先帝 %}创业未半,而{% label 中道崩殂 blue %}。今天下三分,{% label 益州疲敝 pink %},此诚{% label 危急存亡之秋 red %}也!然侍衞之臣,不懈于内;{% label 忠志之士 purple %},忘身于外者,盖追先帝之殊遇,欲报之于陛下也。诚宜开张圣听,以光先帝遗德,恢弘志士之气;不宜妄自菲薄,引喻失义,以塞忠谏之路也。 |
引用 note
最新版butterfly标签支持引用fontawesome V5图标,效果上已经优于volantis的note标签。故不再额外引入volantis的note样式。
以下是butterfly主题的note写法。
修改主题配置文件
1 | note: |
Note标签外挂有两种用法。icons和light_bg_offset只对方法一生效。
方法一
1 | {% note [class] [no-icon] [style] %} |
方法二
1 | {% note [color] [icon] [style] %} |
方法一
| 参数 | 用法 |
|---|---|
| class | 【可选】标识,不同的标识有不同的配色 ( default / primary / success / info / warning / danger ) |
| no-icon | 【可选】不显示 icon |
| style | 【可选】可以覆盖配置中的 style (simple/modern/flat/disabled) |
方法二
| 参数 | 用法 |
|---|---|
| color | 【可选】颜色, ( default / blue / pink / red / purple / orange / green ) |
| no-icon | 【可选】可配置自定义 icon (只支持 fontawesome 图标, 也可以配置 no-icon ) |
| style | 【可选】可以覆盖配置中的 style (simple/modern/flat/disabled) |
方法一
simple样式
默认 提示块标签
default 提示块标签
primary 提示块标签
success 提示块标签
info 提示块标签
warning 提示块标签
danger 提示块标签
modern样式
默认 提示块标签
default 提示块标签
primary 提示块标签
success 提示块标签
info 提示块标签
warning 提示块标签
danger 提示块标签
flat样式
默认 提示块标签
default 提示块标签
primary 提示块标签
success 提示块标签
info 提示块标签
warning 提示块标签
danger 提示块标签
disabled样式
默认 提示块标签
default 提示块标签
primary 提示块标签
success 提示块标签
info 提示块标签
warning 提示块标签
danger 提示块标签
no-icon样式
方法二
- simple样式
你是刷 Visa 还是 UnionPay
2021年快到了…
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏览器
- modern样式
你是刷 Visa 还是 UnionPay
2021年快到了…
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏览器
- flat样式
你是刷 Visa 还是 UnionPay
2021年快到了…
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏览器
- disabled样式
你是刷 Visa 还是 UnionPay
2021年快到了…
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏览器
- no-icon样式
方法一
simple样式
1 | {% note simple %}默认 提示块标签{% endnote %} |
modern样式
1 | {% note modern %}默认 提示块标签{% endnote %} |
flat样式
1 | {% note flat %}默认 提示块标签{% endnote %} |
disabled样式
1 | {% note disabled %}默认 提示块标签{% endnote %} |
no-icon样式
1 | {% note no-icon %}默认 提示块标签{% endnote %} |
方法二
simple样式
1 | {% note 'fab fa-cc-visa' simple %}你是刷 Visa 还是 UnionPay{% endnote %} |
modern样式
1 | {% note 'fab fa-cc-visa' modern %}你是刷 Visa 还是 UnionPay{% endnote %} |
flat样式
1 | {% note 'fab fa-cc-visa' flat %}你是刷 Visa 还是 UnionPay{% endnote %} |
disabled样式
1 | {% note 'fab fa-cc-visa' disabled %}你是刷 Visa 还是 UnionPay{% endnote %} |
no-icon样式
1 | {% note no-icon %}你是刷 Visa 还是 UnionPay{% endnote %} |
上标标签 tip
1 | {% tip [参数,可选] %}文本内容{% endtip %} |
- 样式: success,error,warning,bolt,ban,home,sync,cogs,key,bell
- 自定义图标: 支持fontawesome。
默认情况
success
error
warning
bolt
ban
home
sync
cogs
key
bell
自定义font awesome图标
1 | {% tip %}默认情况{% endtip %} |
动态标签 anima
动态标签的实质是引用了font-awesome-animation的css样式,不一定局限于tip标签,也可以是其他标签。
可以熟读文档,使用html语言来编写其他标签类型。
1 | {% tip [参数,可选] %}文本内容{% endtip %} |
更多详情请参看font-awesome-animation文档
- 将所需的CSS类添加到图标(或DOM中的任何元素)。
- 对于父级悬停样式,需要给目标元素添加指定CSS类,同时还要给目标元素的父级元素添加CSS类
faa-parent animated-hover。(详情见示例及示例源码)
You can regulate the speed of the animation by adding the CSS class or . faa-fastfaa-slow - 可以通过给目标元素添加CSS类
faa-fast或faa-slow来控制动画快慢。
| On DOM load 当页面加载时 显示动画 | On hover 当鼠标悬停时 显示动画 | On parent hover 当鼠标悬停 在父级元素时 显示动画 |
|---|---|---|
| faa-wrench animated | faa-wrench animated-hover | faa-wrench |
| faa-ring animated | faa-ring animated-hover | faa-ring |
| faa-horizontal animated | faa-horizontal animated-hover | faa-horizontal |
| faa-vertical animated | faa-vertical animated-hover | faa-vertical |
| faa-flash animated | faa-flash animated-hover | faa-flash |
| faa-bounce animated | faa-bounce animated-hover | faa-bounce |
| faa-spin animated | faa-spin animated-hover | faa-spin |
| faa-tada animated | faa-tada animated-hover | faa-tada |
| faa-pulse animated | faa-pulse animated-hover | faa-pulse |
| faa-shake animated | faa-shake animated-hover | faa-shake |
| faa-tada animated | faa-tada animated-hover | faa-tada |
| faa-passing animated | faa-passing animated-hover | faa-passing |
| faa-passing-reverse animated | faa-passing-reverse animated-hover | faa-passing-reverse |
| faa-burst animated | faa-burst animated-hover | faa-burst |
| faa-falling animated | faa-falling animated-hover | faa-falling |
| faa-rising animated | faa-rising animated-hover | faa-rising |
- On DOM load(当页面加载时显示动画)
warning
ban
- 调整动画速度。
warning
ban
- On hover(当鼠标悬停时显示动画)
warning
ban
- On parent hover(当鼠标悬停在父级元素时显示动画)
warning
ban
- On DOM load(当页面加载时显示动画)
1 | {% tip warning faa-horizontal animated %}warning{% endtip %} |
- 调整动画速度
1 | {% tip warning faa-horizontal animated faa-fast %}warning{% endtip %} |
- On hover(当鼠标悬停时显示动画)
1 | {% tip warning faa-horizontal animated-hover %}warning{% endtip %} |
- On parent hover(当鼠标悬停在父级元素时显示动画)
1 | {% tip warning faa-parent animated-hover %}<p class="faa-horizontal">warning</p>{% endtip %} |
复选列表 checkbox
1 | {% checkbox 样式参数(可选), 文本(支持简单md) %} |
- 样式: plus, minus, times
- 颜色: red,yellow,green,cyan,blue,gray
- 选中状态: checked
1 | {% checkbox 纯文本测试 %} |
单选列表 radio
1 | {% radio 样式参数(可选), 文本(支持简单md) %} |
- 颜色: red,yellow,green,cyan,blue,gray
- 选中状态: checked
1 | {% radio 纯文本测试 %} |
时间轴 timeline
1 | {% timeline 时间线标题(可选)[,color] %} |
| 参数 | 解释 |
|---|---|
| title | 标题/时间线 |
| color | timeline颜色:default(留空) / blue / pink / red / purple / orange / green |
时间轴样式
2020-05-15 2.6.3 -> 2.6.6
不需要额外处理。
2020-04-20 2.6.2 -> 2.6.3
- 全局搜索
seotitle并替换为seo_title。 - group 组件的索引规则有变,使用 group 组件的文章内,
group: group_name对应的组件名必须是group_name。 - group 组件的列表名优先显示文章的
short_title其次是title。
1 | {% timeline 时间轴样式,blue %} |
链接卡片 link
1 | {% link 标题, 链接, 图片链接(可选) %} |
1 | {% link 小香猪的窝, https://blog.piglets.top, https://github.elemecdn.com/images-c@latest/img/Avatar.webp %} |
按钮 btn
主题版本3.0以上适用
1 | {% btn [url],[text],[icon],[color] [style] [layout] [position] [size] %} |
- url: 链接
- text: 按钮文字
- icon: [可选] 图标
- color: [可选] 按钮背景顔色(默认style时)
按钮字体和边框顔色(outline时)
default/blue/pink/red/purple/orange/green - style: [可选] 按钮样式 默认实心
outline/留空 - layout: [可选] 按钮佈局 默认为line
block/留空 - position: [可选] 按钮位置 前提是设置了layout为block 默认为左边
center/right/留空 - size: [可选] 按钮大小
larger/留空
样式一
样式一
1 | This is my website, click the button {% btn 'https://butterfly.js.org/',Butterfly %} |
样式二
1 | {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,block %} |
样式三
1 | {% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,larger %} |
样式四
1 | <div class="btn-center"> |
按钮 btns
Volantis的按钮使用的是btn和btns标签。btns和butterfly的button不冲突,但是btn会被强制渲染,导致部分参数失效,而且btn的效果还是butterfly的button更好看些。所以就只适配了btns。
1 | {% btns 样式参数 %} |
- 圆角样式:rounded, circle
- 增加文字样式:可以在容器内增加
<b>标题</b>和<p>描述文字</p> - 布局方式:
默认为自动宽度,适合视野内只有一两个的情况。
| 参数 | 含义 |
|---|---|
| wide | 宽一点的按钮 |
| fill | 填充布局,自动铺满至少一行,多了会换行 |
| center | 居中,按钮之间是固定间距 |
| around | 居中分散 |
| grid2 | 等宽最多2列,屏幕变窄会适当减少列数 |
| grid3 | 等宽最多3列,屏幕变窄会适当减少列数 |
| grid4 | 等宽最多4列,屏幕变窄会适当减少列数 |
| grid5 | 等宽最多5列,屏幕变窄会适当减少列数 |
- 如果需要显示类似「团队成员」之类的一组含有头像的链接:
- 或者含有图标的按钮:
- 圆形图标 + 标题 + 描述 + 图片 + 网格5列 + 居中
- 如果需要显示类似「团队成员」之类的一组含有头像的链接:
1 | {% btns circle grid5 %} |
- 或者含有图标的按钮:
1 | {% btns rounded grid5 %} |
- 圆形图标 + 标题 + 描述 + 图片 + 网格5列 + 居中
1 | {% btns circle center grid5 %} |
github卡片 ghcard
ghcard使用了github-readme-stats的API,支持直接使用markdown语法来写。
1 | {% ghcard 用户名, 其它参数(可选) %} |
更多参数可以参考:
使用,分割各个参数。写法为:参数名=参数值
以下只写几个常用参数值。
| 参数名 | 取值 | 释义 |
|---|---|---|
| hide | stars,commits,prs,issues,contribs | 隐藏指定统计 |
| count_private | true | 将私人项目贡献添加到总提交计数中 |
| show_icons | true | 显示图标 |
| theme | 请查阅Available Themes | 主题 |
- 用户信息卡片
1 | | {% ghcard jerryc127 %} | {% ghcard jerryc127, theme=vue %} | |
- 仓库信息卡片
1 | | {% ghcard jerryc127/hexo-theme-butterfly %} | {% ghcard jerryc127/hexo-theme-butterfly, theme=vue %} | |
github徽标 ghbdage
1 | {% bdage [right],[left],[logo]||[color],[link],[title]||[option] %} |
left:徽标左边的信息,必选参数。right: 徽标右边的信息,必选参数,logo:徽标图标,图标名称详见simpleicons,可选参数。color:徽标右边的颜色,可选参数。link:指向的链接,可选参数。title:徽标的额外信息,可选参数。主要用于优化SEO,但object标签不会像a标签一样在鼠标悬停显示title信息。option:自定义参数,支持shields.io的全部API参数支持,具体参数可以参看上文中的拓展写法示例。形式为name1=value2&name2=value2。
本外挂标签的参数分为三组,用||分割。
- 基本参数
- 信息参数
- 拓展参数
本外挂标签的参数分为三组,用||分割。
1 | {% bdage Theme,Butterfly %} |
- 信息参数,定义徽标右侧内容背景色,指向链接
1 | {% bdage CDN,JsDelivr,jsDelivr||abcdef,https://www.jsdelivr.com/,本站使用JsDelivr为静态资源提供CDN加速 %} |
- 拓展参数,支持shields的API的全部参数内容
1 | {% bdage Hosted,Vercel,Vercel||brightgreen,https://vercel.com/,本站采用双线部署,默认线路托管于Vercel||style=social&logoWidth=20 %} |
网站卡片 sites
1 | {% sitegroup %} |
1 | {% sitegroup %} |
行内图片 inlineimage
1 | {% inlineimage 图片链接, height=高度(可选) %} |
- 高度:height=20px
这是  一段话。
一段话。
这又是  一段话。
一段话。
1 | 这是 {% inlineimage https://cdn.jsdelivr.net/gh/volantis-x/cdn-emoji/aru-l/0000.gif %} 一段话。 |
单张图片 image
1 | {% image 链接, width=宽度(可选), height=高度(可选), alt=描述(可选), bg=占位颜色(可选) %} |
- 图片宽度高度:width=300px, height=32px
- 图片描述:alt=图片描述(butterfly需要在主题配置文件中开启图片描述)
- 占位背景色:bg=#f2f2f2
- 添加描述:

- 指定宽度:

- 指定宽度并添加描述:

- 设置占位背景色:

- 添加描述:
1 | {% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, alt=每天下课回宿舍的路,没有什么故事。 %} |
- 指定宽度:
1 | {% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px %} |
- 指定宽度并添加描述:
1 | {% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px, alt=每天下课回宿舍的路,没有什么故事。 %} |
- 设置占位背景色:
1 | {% image https://cdn.jsdelivr.net/gh/volantis-x/cdn-wallpaper-minimalist/2020/025.jpg, width=400px, bg=#1D0C04, alt=优化不同宽度浏览的观感 %} |
音频 audio
1 | {% audio 音频链接 %} |
1 | {% audio https://github.elemecdn.com/images-c@latest/audio/%E7%A8%BB%E9%A6%99.mp3 %} |
视频 video
1 | {% video 视频链接 %} |
- 对其方向:left, center, right
- 列数:逗号后面直接写列数,支持 1 ~ 4 列。
- 100%宽度
- 50%宽度
- 25%宽度
- 100%宽度
1 | {% video https://github.com/volantis-x/volantis-docs/releases/download/assets/IMG_0341.mov %} |
- 50%宽度
1 | {% videos, 2 %} |
- 25%宽度
1 | {% videos, 4 %} |
相册 gallery
Butterfly自带gallery相册,而且会根据图片大小自动调整排版,效果比Volantis的gallery更好,故不再收录Volantis的gallery标签。
以下为Butterfly自带的gallery标签写法。相册图库和相册配合使用。
gallerygroup 相册图库
1
2
3
4
5<div class="gallery-group-main">
{% galleryGroup name description link img-url %}
{% galleryGroup name description link img-url %}
{% galleryGroup name description link img-url %}
</div>gallery 相册
1
2
3{% gallery %}
markdown 圖片格式
{% endgallery %}
- gallerygroup 相册图库
| 参数名 | 释义 |
|---|---|
| name | 图库名字 |
| description | 图库描述 |
| link | 链接到对应相册的地址 |
| img-url | 图库封面 |
思维拓展一下,相册图库的实质其实就是个快捷方式,可以自定义添加描述、封面、链接。那么我们未必要把它当做一个相册,完全可以作为一个链接卡片,链接到视频、QQ、友链都是不错的选择。
gallery 相册
区别于旧版的Gallery相册,新的Gallery相册会自动根据图片长度进行排版,书写也更加方便,与markdown格式一样。可根据需要插入到相应的md。无需再自己配置长宽。建议在粘贴时故意使用长短、大小、横竖不一的图片,会有更好的效果。(尺寸完全相同的图片只会平铺输出,效果很糟糕)
gallerygroup 相册图库
gallery 相册
[{"url":"https://i.loli.net/2019/12/25/Fze9jchtnyJXMHN.jpg","alt":""},{"url":"https://i.loli.net/2019/12/25/ryLVePaqkYm4TEK.jpg","alt":""},{"url":"https://i.loli.net/2019/12/25/gEy5Zc1Ai6VuO4N.jpg","alt":""},{"url":"https://i.loli.net/2019/12/25/d6QHbytlSYO4FBG.jpg","alt":""},{"url":"https://i.loli.net/2019/12/25/6nepIJ1xTgufatZ.jpg","alt":""},{"url":"https://i.loli.net/2019/12/25/E7Jvr4eIPwUNmzq.jpg","alt":""},{"url":"https://i.loli.net/2019/12/25/mh19anwBSWIkGlH.jpg","alt":""},{"url":"https://i.loli.net/2019/12/25/2tu9JC8ewpBFagv.jpg","alt":""}]
对于很多同学提问的gallerygroup和gallery相册页的链接问题。这里说下我个人的使用习惯。
一般使用相册图库的话,可以在导航栏加一个gallery的page(使用指令hexo new page gallery添加),里面放相册图库作为封面。然后在[Blogroot]/source/gallery/下面建立相应的文件夹,例如若按照这里的示例,若欲使用/gallery/MC/路径访问MC相册,则需要新建[Blogroot]/source/gallery/MC/index.md,并在里面填入gallery相册内容。
gallerygroup 相册图库
1
2
3
4
5<div class="gallery-group-main">
{% galleryGroup MC 在Rikkaの六花服务器里留下的足迹 '/gallery/MC/' https://github.elemecdn.com/akilar-candyassets/image/1.jpg %}
{% galleryGroup Gundam 哦咧哇gundam哒! '/gallery/Gundam/' https://github.elemecdn.com/akilar-candyassets/image/20200907110508327.png %}
{% galleryGroup I-am-Akilar 某种意义上也算自拍吧 '/gallery/I-am-Akilar/' https://github.elemecdn.com/akilar-candyassets/image/20200907113116651.png %}
</div>gallery 相册
1 | {% gallery %} |
折叠框 folding
Butterfly虽然也有内置折叠框hideToggle标签,但是Volantis的folding折叠框更好看一些。
1 | {% folding 参数(可选), 标题 %} |
- 颜色:blue, cyan, green, yellow, red
- 状态:状态填写 open 代表默认打开。
查看图片测试

查看默认打开的折叠框
这是一个默认打开的折叠框。
查看代码测试
1 |  |
查看列表测试
- haha
- hehe
查看嵌套测试
查看嵌套测试2
查看嵌套测试3
hahaha 
1 | {% folding 查看图片测试 %} |
分栏 tab
Butterfly的tab标签和Volantis的tab标签都是移值自NexT主题,所以写法和效果一模一样。
1 | {% tabs Unique name, [index] %} |
- Unique name :
- 选项卡块标签的唯一名称,不带逗号。
- 将在#id中用作每个标签及其索引号的前缀。
- 如果名称中包含空格,则对于生成#id,所有空格将由破折号代替。
- 仅当前帖子/页面的URL必须是唯一的!
- [index]:
- 活动选项卡的索引号。
- 如果未指定,将选择第一个标签(1)。
- 如果index为-1,则不会选择任何选项卡。
- 可选参数。
- [Tab caption]:
- 当前选项卡的标题。
- 如果未指定标题,则带有制表符索引后缀的唯一名称将用作制表符的标题。
- 如果未指定标题,但指定了图标,则标题将为空。
- 可选参数。
- [@icon]:
- FontAwesome图标名称(全名,看起来像“ fas fa-font”)
- 可以指定带空格或不带空格;
- 例如’Tab caption @icon’ 和 ‘Tab caption@icon’.
- 可选参数。
Demo 1 - 预设选择第一个【默认】
This is Tab 1.
This is Tab 2.
This is Tab 3.
Demo 2 - 预设选择tab3
This is Tab 1.
This is Tab 2.
This is Tab 3.
Demo 3 - 没有预设值
This is Tab 1.
This is Tab 2.
This is Tab 3.
Demo 4 - 自定义Tab名 + 只有icon + icon和Tab名
tab名字为第一个Tab
只有图标 没有Tab名字
名字+icon
Demo 1 - 预设选择第一个【默认】
1 | {% tabs test1 %} |
Demo 2 - 预设选择tab3
1 | {% tabs test2, 3 %} |
Demo 3 - 没有预设值
1 | {% tabs test3, -1 %} |
Demo 4 - 自定义Tab名 + 只有icon + icon和Tab名
1 | {% tabs test4 %} |
数据集合 issues
1 | {% issues type | api=url | group=key:value1,value2(可选) %} |
type(类型):
根据需求不同,会将 issues 内容解析成不同的 HTML 标签,目前支持的类型有:
- 时间轴
timeline: 解析成timeline标签,issue的标题对应timeline的时间,issue的内容对应timeline的内容。 - 网站卡片
sites: 解析成sites标签,需要有JSON代码块,各参数对应sites标签参数:
1 | { |
| 参数 | 释义 |
|---|---|
| title | 网站名称 |
| screenshot | 网站预览图 |
| url | 网站链接,需要添加https://协议组成完整域名。否则可能被识别成站点相对路径。 |
| avatar | 站长头像 |
| 「keywords」 | 分组依据, 未必要叫「keywords」, 详见下文group(分组) |
api(接口):
url为可以调的通的API,例如:
1 | api=https://gitee.com/api/v5/repos/xaoxuu/friends/issues?sort=updated&state=open&page=1&per_page=100&labels=active |
| 参数 | 释义 |
|---|---|
| https://gitee.com/api/v5/ | gitee仓库的api |
| https://api.github.com/ | github仓库的api |
| repos/xaoxuu/friends/issues | repos/用户名/仓库名/issues |
| sort=updated&state=open | 界定哪些类型的issues会被读取过来渲染成相应的标签 |
| page=1&per_page=100 | 读取前100条issues |
| labels=active | 控制默认的issue不显示, 只有自己审核通过 添加了active标签之后才会显示 |
group(分组):sites类型的issues默认不分组,如果需要分组,可指定分组依据「keywords」,和分组白名单「value1」、「value2」等,例如:
1 | group=version:v4,v3,v2 |
这个参数的作用就是,筛选出JSON中包含"version": "v4"或者"version":"v3"或者"version": "v2"的数据,并分组显示。
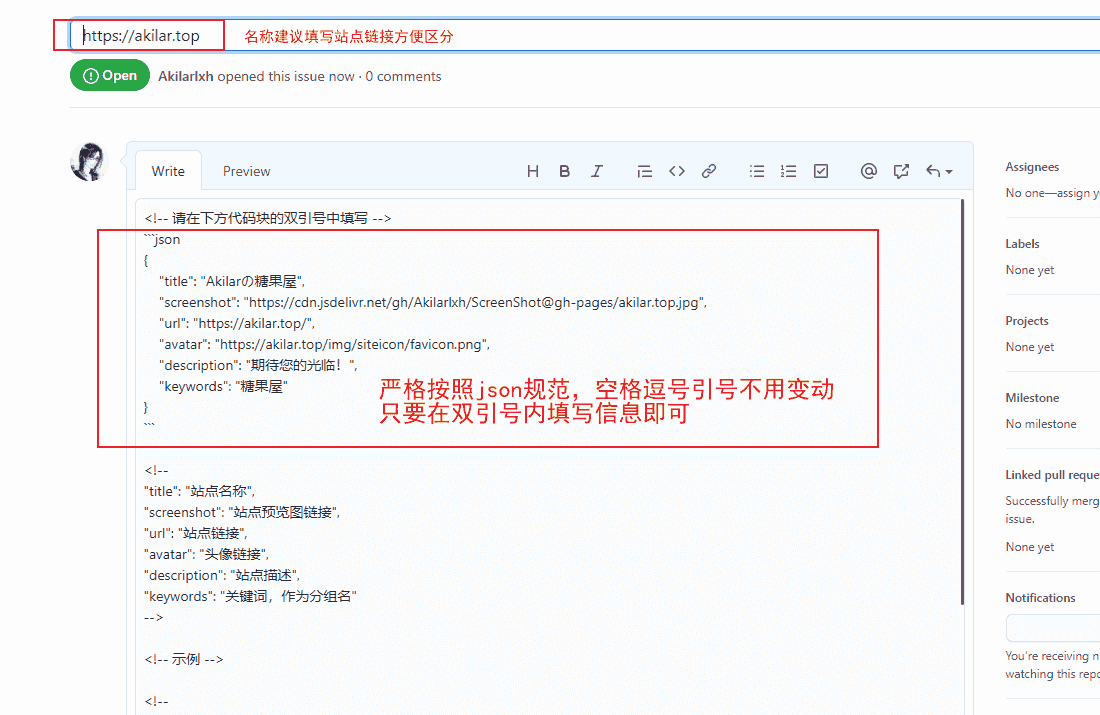
仓库ISSUES模板配置
Github仓库配置方案
- 新建一个仓库,仓库名随意,这里我命名为
friend_link,
新建文件friend_link\.github\ISSUE_TEMPLATE.md,
并在其中输入以下内容作为issues模板。
其中的json代码块前面的反斜杠记得删去。此处这么写主要是为了转义,否则无法嵌套代码块。
1 | --- |
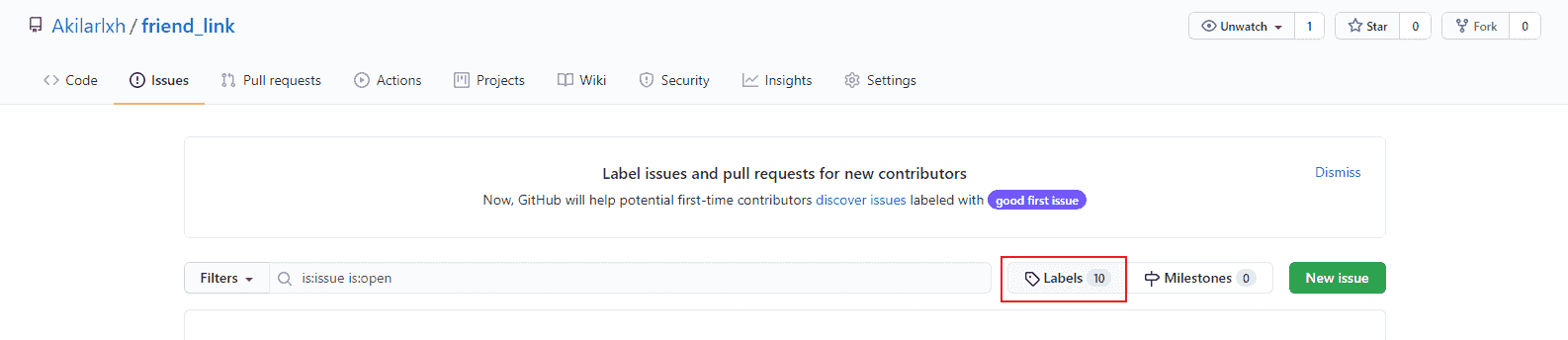
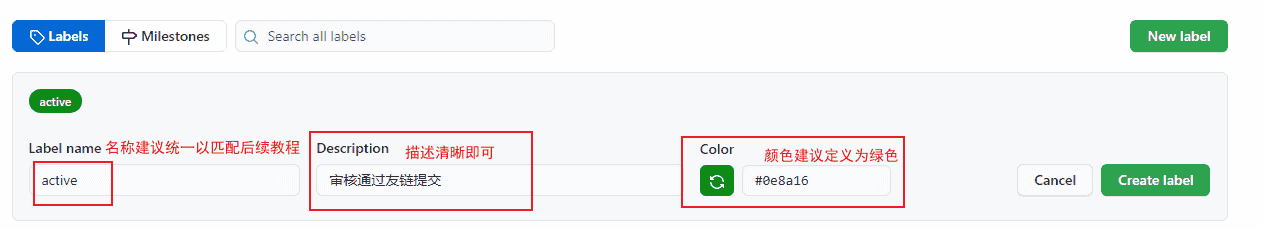
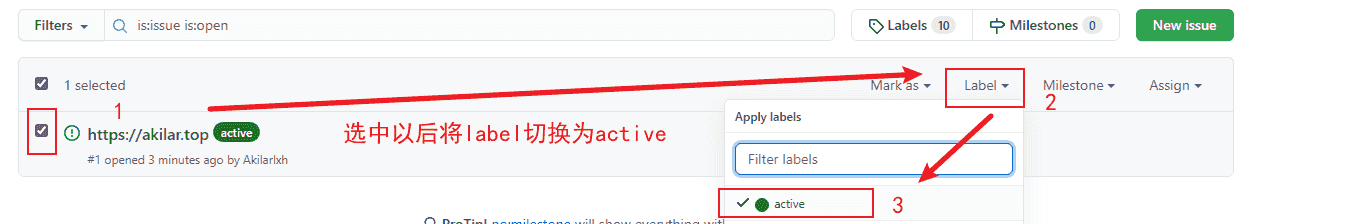
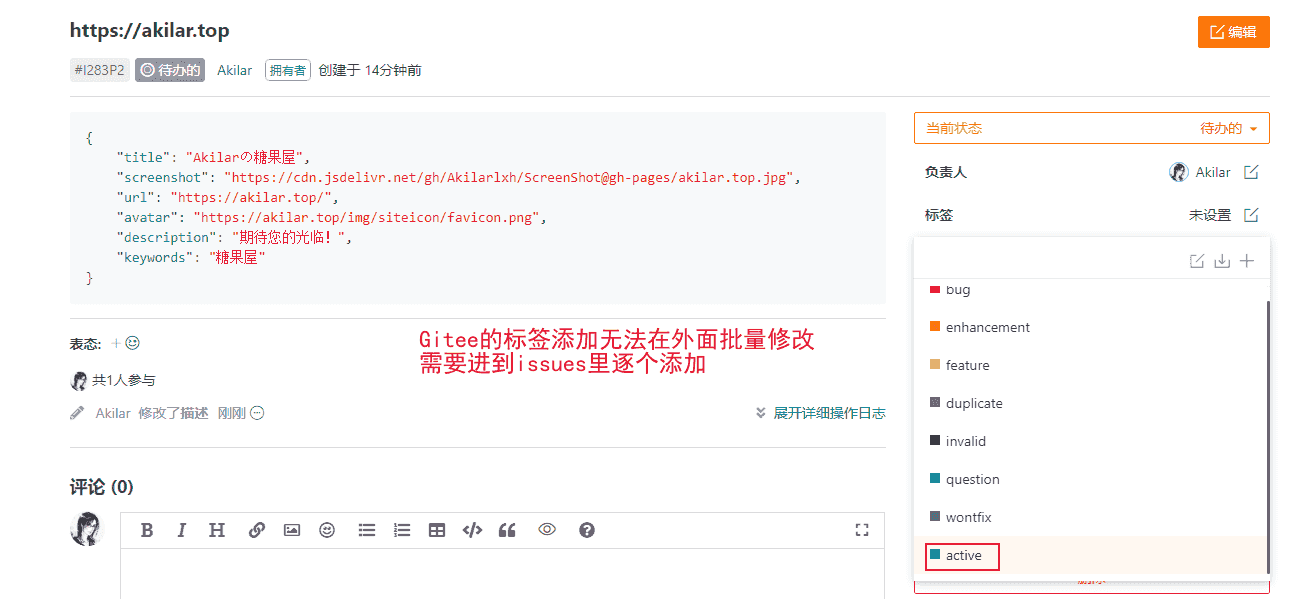
- 新建active label


- 提交示例


- 从审核通过到页面读取有一段api的缓存期,稍微有点耐心。
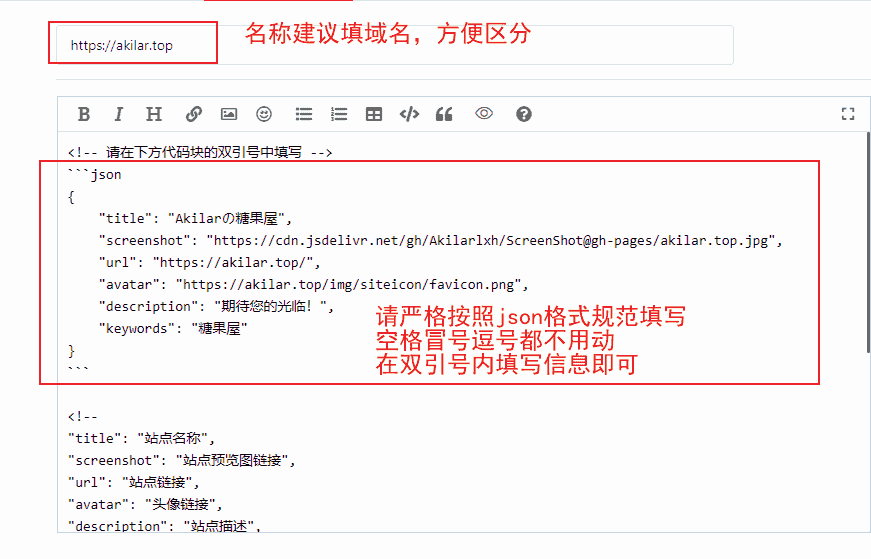
Gitee仓库配置方案
- 新建一个仓库,仓库名随意,这里我命名为
friend_link,
新建文件friend_link\.gitee\ISSUE_TEMPLATE.md,
并在其中输入以下内容作为issues模板。
其中的json代码块前面的反斜杠记得删去。此处这么写主要是为了转义,否则无法嵌套代码块。
1 | --- |
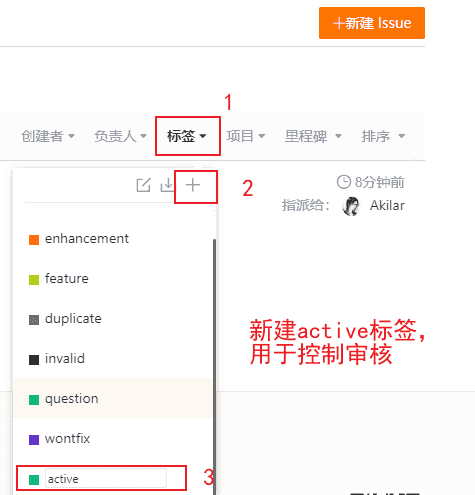
- 新建active标签

- 提交示例


- 从审核通过到页面读取有一段api的缓存期,稍微有点耐心。
- 时间轴标签
timeline渲染
对应的仓库issues链接:
- 网站卡片标签
sites渲染
gitee仓库示例
对应的仓库
issues链接:渲染后的标签:
github仓库示例
对应的仓库
issues链接:渲染后的标签:
- 网站卡片标签
sites分组渲染
这是Volantis主题官网的「示例博客」页面的数据:
对应的仓库issues链接:
渲染后的标签:
- 时间轴标签
timeline渲染
1 | {% issues timeline | api=https://gitee.com/api/v5/repos/xaoxuu/timeline/issues?state=open&creator=xaoxuu&sort=created&direction=desc&page=1&per_page=100 %} |
- 网站卡片标签
sites渲染
gitee仓库示例
1
{% issues sites | api=https://gitee.com/api/v5/repos/xaoxuu/friends/issues?sort=updated&state=open&page=1&per_page=100&labels=active %}
github仓库示例
1
{% issues sites | api=https://api.github.com/repos/xaoxuu/friends/issues?sort=updated&state=open&page=1&per_page=100&labels=active %}
- 网站卡片标签
sites分组渲染
这是Volantis主题官网的「示例博客」页面的数据:
1 | {% issues sites | api=https://api.github.com/repos/volantis-x/examples/issues?sort=updated&state=open&page=1&per_page=100 | group=version:版本:^4.0,版本:^3.0,版本:^2.0 %} |
诗词标签 poem
1 | {% poem [title],[author] %} |
- title:诗词标题
- author:作者,可以不写
明月几时有?把酒问青天。
不知天上宫阙,今夕是何年?
我欲乘风归去,又恐琼楼玉宇,高处不胜寒。
起舞弄清影,何似在人间?
转朱阁,低绮户,照无眠。
不应有恨,何事长向别时圆?
人有悲欢离合,月有阴晴圆缺,此事古难全。
但愿人长久,千里共婵娟。
1 | {% poem 水调歌头,苏轼 %} |
阿里图标 icon
本标签的图标需要自己额外引入阿里矢量图标库的样式,具体引入方案请移步:Hexo引入阿里矢量图标库
1 | {% icon [icon-xxxx],[font-size] %} |
icon-xxxx:表示图标font-class,可以在自己的阿里矢量图标库项目的font-class引用方案内查询并复制。font-size:表示图标大小,直接填写数字即可,单位为em。图标大小默认值为1em。
1 | {% icon icon-rat_zi %}{% icon icon-rat,2 %} |
特效标签wow
特效标签的静态资源未添加在本帖的配置内容中(因为多为cdn配置),请移步相关教程完成相关配置:
使用wowjs给博客添加动画效果
1 | {% wow [animete],[duration],[delay],[offset],[iteration] %} |
animate: 动画样式,效果详见animate.css参考文档duration: 选填项,动画持续时间,单位可以是ms也可以是s。例如3s,700ms。delay: 选填项,动画开始的延迟时间,单位可以是ms也可以是s。例如3s,700ms。offset: 选填项,开始动画的距离(相对浏览器底部)iteration: 选填项,动画重复的次数
注意,后面四个虽然是选填项,但是当有跨位选填时,次序不能乱。详见示例。
支持嵌套其他外挂标签。
flip动画效果。
flip动画效果。
zoomIn动画效果,持续5s,延时5s,离底部100距离时启动,重复10次
heartBeat动画效果,延时5s,重复10次。
flip动画效果。
1 | {% wow animate__flip %} |
zoomIn动画效果,持续5s,延时5s,离底部100距离时启动,重复10次。
1 | {% wow animate__zoomIn,5s,5s,100,10 %} |
slideInRight动画效果,持续5s,延时5s。
1 | {% wow animate__slideInRight,5s,5s %} |
heartBeat动画效果,延时5s,重复10次。此处注意不用的参数位置要留空,用逗号间隔。
1 | {% wow animate__heartBeat,,5s,,10 %} |
进度条 progress
进度条标签参考沂佰孜猫-给HEXO文章添加彩色进度条。
源样式提取自Cuteen主题。
1 | {% progress [width] [color] [text] %} |
width: 0到100的阿拉伯数字color: 颜色,取值有red,yellow,green,cyan,blue,graytext:进度条上的文字内容
1 | {% progress 10 red 进度条样式预览 %} |
注释 notation
1 | {% nota [label] , [text] %} |
label: 注释词汇text: 悬停显示的注解内容
把鼠标移动到我上面试试
1 | {% nota 把鼠标移动到我上面试试 ,可以看到注解内容出现在顶栏 %} |
旋转相册 carousel
1 | {% carousel [Id] , [name] %} |
Id: 相册唯一ID,用于监测相册鼠标动作。禁止使用中文。同一页内不得出现相同ID的carousel相册。name: 相册中间显示的内容,建议用英文单引号包裹
carousel标签因为代码中有一段是对markdown插件编译好的html内容作了首尾p标签删除的替换动作,所以在和其他标签嵌套使用时会有bug。此处就发现与tab标签存在一点兼容性bug,会导致后续的选项无法显示。建议不要和其他外挂标签一起嵌套使用。
预览请看相册页面:哦咧哇Gundam
当前的初始化最佳效果为8~12张图片排版,若不在这个范围内的,虽然电脑端可以通过鼠标滚轮缩放,但是手机端没法使用滚轮,可能效果堪忧。可以通过修改carousel-touch.js开头的参数来调整。
1 | {% carousel 'SF','strike freedom' %} |